使用Hexo搭建个人博客的理由
Hexo是一款快速、简单且功能强大的博客框架,能够一条命令生成静态网页,除此之外,GitHub上给每个人提供了Pages服务,我们可以使用Hexo将静态网页部署到GitHub上的github.io项目下,实现搭建自己的博客。我在前不久使用Hexo在GitHub上搭建的博客,切身体会到了Hexo的便捷与强大的功能,它还具有大量的第三方插件可以使用,使自己的博客更加富有个性。
环境、需要的工具
我的操作系统是Windows10,所以本教程适用于win10的同学,其他系统平台可能不适用,需要的工具如下:
- Git 2.15.0.windows.1
- Node.js 8.9.1
- Hexo 3.0
- GitHub帐号
安装Git
安装Git是因为需要使用Git将本地的blog部署到GitHub上,Git的Windows安装与其他软件一样,在Git官网上下载安装包安装即可。此外Git的基本使用方法可以参考廖雪峰的Git教程。

安装Node.js
Hexo的安装基于Node.js中的npm,npm是Node.js默认的、以JavaScript编写的软件包管理系统。Node.js同样直接在Node.js官网上下载安装包即可安装,推荐下载LTS版(长期支持版本)。

安装Hexo
安装Hexo需要用到Node.js中的npm,Hexo官网首页便是Hexo的安装命令。

在任意位置点击右键打开Git Bash,使用npm安装Hexo客户端:
1 | $ npm install hexo-cli -g |
然后在想要安装Hexo的地方新建一个文件夹Hexo,进入文件夹,接下来开始初始化Hexo,点击右键打开Git Bash,运行下面命令自动下载搭建网站所需文件:
1 | username@mechine MinGW /Hexo |
可能会输出一条Warning,可以忽略不影响使用,此时已经成功安装Hexo,接下来生成静态文件:
1 | username@mechine MinGW /Hexo |
然后启动本地服务器:
1 | username@mechine MinGW /Hexo |
Hexo的默认主题是landscape,在浏览器中访问http://localhost:4000/查看博客效果吧!

获取主题
可以在Hexo主题官网中寻找自己中意的主题,当然实力强大的Geeker可以自己手写主题,在这里以本站使用的NexT主题为例,使用git下载主题源码到主题文件夹下:
1 | $ git clone git@github.com/iissnan/hexo-theme-next /Hexo/themes |
修改hexo全局配置文件\hexo\_config.yml最下方的theme字段的属性light改为next,然后重新运行hexo g和命令hexo s:
1 | username@mechine MinGW /Hexo |
或者直接运行:
1 | username@mechine MinGW /Hexo |
浏览器访问http://localhost:4000/查看更改主题后的博客。

将博客部署到GitHub
刚刚我们看到的都是在本地运行的情况,只有在同一个局域网的用户才能访问到我们的博客,想要全世界的人都能看到我们的博客,还需要将本地文件部署到GitHub上,首先需要在GitHub官网创建一个GitHub帐号。

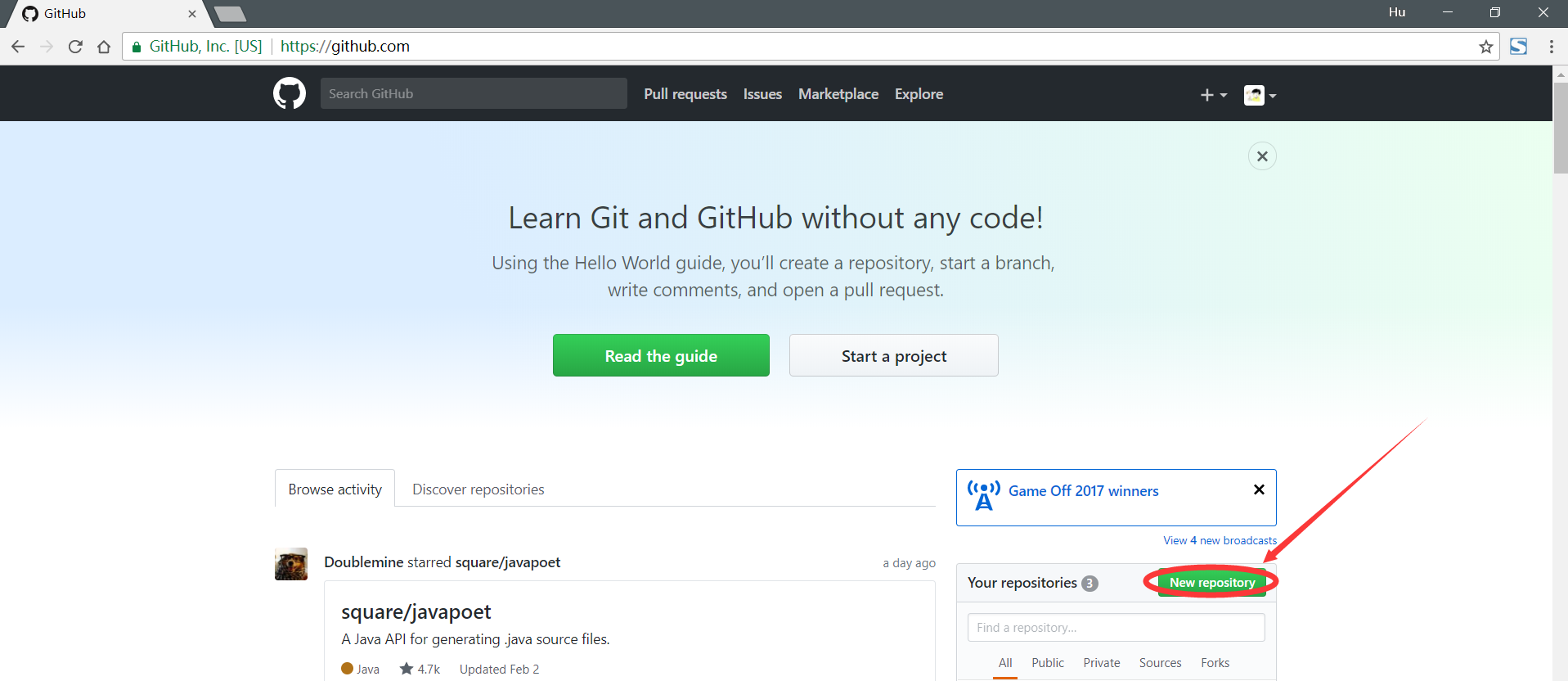
然后登录你的GitHub,在右下角new repository,新建一个和你的用户名一样的github.io仓库,即yourname.github.io,youename为你的GitHub用户ID,然后点击Create repository。

因为我的github.io项目已经存在,所以在这里报错The repository bjtu-hxs.github.io already exists on this account。

最后将本地文件部署到GitHub上:
1 | username@mechine MinGW /Hexo |
第一次运行会要求登录GitHub,需要输入GitHub帐号密码,密码输入是不可见的,输入密码时光标没有移动不用疑惑。
上面步骤成功完成后,GitHub需要花大概3到7分钟时间部署你的静态网页,然后就可以在浏览器中输入yourname.github.io即可访问你的博客。
创建新的文章
当想要新建一篇post时,使用:
1 | username@mechine MinGW /Hexo |
或者直接在/Hexo/source文件夹中新建一个md文件,然后在notepad++中或者其他markdown编辑器中进行编写,内容编写完成后使用hexo d部署到服务器端即可。

